ホームページのリニューアルタイミングっていつ?リニューアルってどうやってやるの?

こんにちは。大阪府枚方市で中小企業・個人事業主さま向けにWEB制作をしております、女性WEBデザイナーの森光です。
何年かホームページを運営していると、事業内容が変わったり、使いづらいと感じることが増えたり、コンテンツが多くなって上手く誘導できなくなったり、デザインが古臭く感じたり・・・と、リニューアルを考える場面があるかと思います。
今日はいつも使っているサイトをリニューアルするタイミング、リニューアルの時に大切な事について、書いてみたいと思います。
ホームページをリニューアルする必要性について
まず、ホームページのリニューアルを行うという事は、新規に作るより大変になる事の方が多い!という事を大前提と思っていただければと思います。
ホームページのリニューアルには予算も時間もかかりますし、「なんとなく・・・」「飽きたから・・・」という理由でのリニューアルはオススメしません。
リニューアルを検討している時は、まず問題点の洗い出しから始めます。サーバーの移転やドメインの移管なども検討材料になるでしょう。
しっかりと戦略を立てて作業しないとリニューアルするだけの効果が得られません。最悪の場合、マイナスの影響も考えらえるのです。慎重に考えて進めるのがホームページリニューアルの基本です。
ホームページのリニューアルが必要なタイミングはこんな時
それでは、いつ、どのような時がリニューアルのタイミングなのかというと、下記のような時が検討段階に来ているかな?と思います。
ホームページの一部を修正・変更するだけではもう改善が見込めなくなった時
例えば、前回の制作から年数がかなり経ってしまっている場合など、必用な機能が実装できない場合があります。
また、新しい機能を使えばもっと楽に更新できるのに、古いままだと1か所が変わるだけで全てのページを毎回手動で更新する手間が必要だったり・・・
ページを増やしたいが、構造が複雑になりすぎてユーザーが迷うようなナビゲーションになってしまっている時などは、一部を変更するだけでなく、全てを整理しなおしする必要が出てくるので、改善して情報を分かりやすく配置しなおすことが必要になります。
ホームページのデザインが古く感じて、PCやスマホで見辛いと感じるようになった時
インターネットの世界は日々進化しています。そして何より進化の早い世界です。
では「デザインが古い」とは、具体的にどういう事でしょうか
- 文字サイズが小さい
- 写真が小さい
- コンテンツの幅が狭い
- レスポンシブ対応(スマートフォン対応)していない
- Flashを使っている
- とにかく何でも画像が使われている
何故上記のようなサイトだと古く感じるのかというと、この10年でネットを見る環境が大きく変化したからです。
通信速度が速くなったり、パソコンのモニターサイズが大きくなったり、スマートフォンやタブレットが普及したりという感じです。
制作した時には、その当時の閲覧環境に合っていたとしても、現在主流の閲覧環境に合っていないと古く感じてしまうからだと思います。
最後の「とにかく何でも画像が使われている」ですが、パソコン用に作ったサイトで、写真の上に文字が書かれた画像などの事です。
スマートフォンなどで見た時に、文字自体が画像なので小さく潰れてしまって見えなくなってしまうのです。
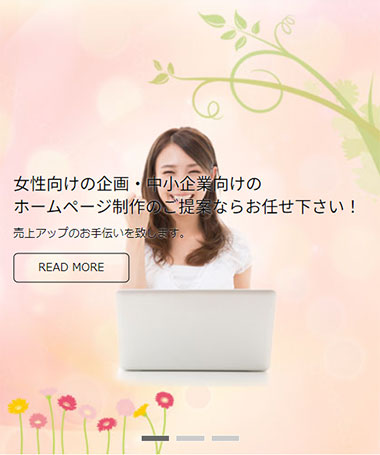
↓例えばこの画像。文字も含めた1枚の画像だとします。※PCで見た場合

↓スマートフォンで見ると単に横幅に合わせて縮小するだけなので文字が潰れてしまって読めなくなります。

↓スマートフォンで最適なサイズで文字が読めるように、画像は画像、文字は文字で入れた場合。
スマートフォンのサイズに合わせて文字サイズが変化しますので、読みやすくなります。

このように、スマートフォンでの閲覧率が80%を超えるようなサイトが多い現在、スマートフォンで見た時に最適に見れるように、画像も文字も考えて作らないといけないですね。
ホームページに必要な機能が足りなくなったと感じた時
今までは事業内容の紹介や会社概要など、自社を紹介するだけのコンテンツしか必要がなく、たまに内容を書き換える程度だったものが、新たにホームページでの集客や充実を図りたいと思った時。例えば・・・
- ブログを開設して情報発信をしよう
- 制作実績を更新してカテゴリー毎に分けて見やすくしよう
- お客様の声を集めて更新しよう
- インスタを開設したので連携したい
- ショップも開設したい
などと思った時に、必要な機能がないと、更新が出来ません。
今までのままでは必要な機能がない場合は、必要な機能をプラスするためにリニューアルが必要になります。
事業内容の変更やコンテンツが増えページが乱立したり、構造が複雑になってしまった時
どんどんページを増やしていった結果、ユーザーが探している情報にたどり着けなくなっている・・・たまにそういう場合があります。
頑張って更新しているのに、どんどん迷路のようなサイトになって行くという悲しい結果です。
コンテンツのカテゴリー分けや優先順位を付けてしっかりナビゲーションしないと、コンテンツが多ければ多いほどサイトを見ているユーザーは迷子になります。
もうあと一息で目的のページに行けたのに探せずじまいで離脱する・・・ってすごくもったいないです。
そうならないように、複雑に入り組んだ情報を整理してきちんと作り直す事も大切です。
多すぎてモノが溢れてしまった部屋を、いるものといらないものに選別して、よく使うものを一番取り出しやすい場所に、きれいに並べるイメージですね!
ホームページのリニューアルに必要な作業
現状の確認と課題の洗い出し
まずは、現状がどのようになっているのか、全てのページの洗い出しから始めます。
どれだけのページがあるのか、どんな構造になっているのか。
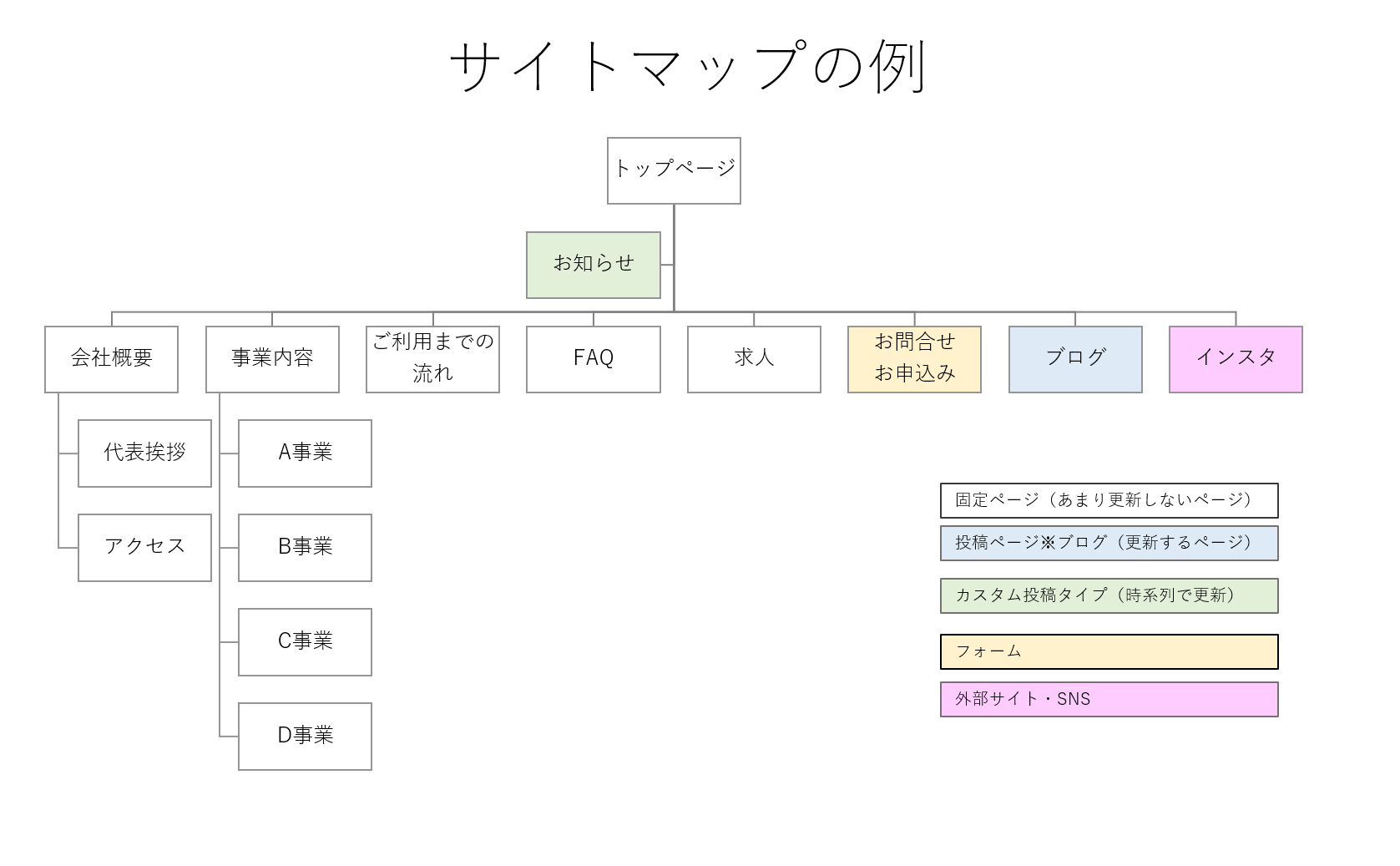
サイトマップに書き起こすと見やすくなりますね。
現状のサイトマップが出来たら、新しく創設するものを入れた場合なども想定して、どのような課題があるか検討します。
例えば・・・
- 商品説明が十分でない
- お問合せが分かりにくい
- トップページからコンテンツへの誘導が出来ていない
- 今の事業のイメージと合っていない
などなど。
写真自体が古い感じがするのであれば、撮影ももう一度やり直してみることも考えましょう。
また、スマートフォンでの動作はどうか、すぐにお問合せが出来るか、LINEに登録できるようにするのか・・・など、一番見て欲しいページにちゃんと誘導できる動線があるのかなどの課題を立てます。
必要なページ、不要なページ、コンテンツの整理・設計図を作る
現状と課題が出来たらメインとなるコンテンツの立ち位置を決めたり、不要なページは削除したり、必要なページの優先順位を決めます。
この時に今後増える要素がある場合は、どこにどのように増やすのかも決めておけば今後もスムーズに増やしていけると思います。
設計図(サイトマップ)としては、こんなイメージです。

デザイン・イメージ・構図を考える
サイトマップが出来たら、やっとデザイン・イメージの段階に入ります。最初にサイトの色を決める作業をしますが、ロゴがある場合はロゴのカラーも参考に。
カラーを決める時のですが、どのようなイメージにしたいかを考えます。
- 優しい・ナチュラル→ベージュ、茶色や深めのグリーン
- 元気・活発→オレンジ、黄色
- 堅実・信頼→ネイビー、ブルー
- 情熱的→赤、ピンク
- シンプル→黒、グレー
など、使う色によってイメージが変わるのでどの色を使うのか考える必要があります。
※メインのカラーの他に差し色なども組み合わせます。
色が決まれば、全体の雰囲気を演出する写真の撮影や選定、キャッチコピーや一番見て欲しい場所への誘導、お問合せやSNSへの誘導など、必用な要素を配置していきます。
この時、自分のイメージと近いサイトの候補をいくつか探してみると良いと思います。
ホームページをリニューアルする際のデメリット
ホームページリニューアルの際には、やはりデメリットもあります。それを知っておくことも大事です!
- リニューアル中は現状のサイトの改修がやりにくい
- 必ず効果が出るわけではなく、以前よりパフォーマンスが低下する恐れもある
- 検索エンジンでの順位が一時的に落ちることがある
現状のサイトの更新もしながらだと、リニューアルサイトの作成中にどこかで一旦、現サイトを止めなければならない場合も。
また、なんとなくリニューアルしたものの、以前の方が結局は見やすくて成約率が低下する場合や、検索エンジンでの評価が一時的に落ちる事もあります。
そうならないように最大限注意して、「テスト環境」でテストと試行錯誤を繰り返しながら、「やっぱりリニューアルしても効果がなかった・・」と思わないように、リニューアルの目的と意図を組み込んだ戦略的なリニューアルにしましょう!
とはいえ・・・定期的にリニューアルを検討することは必要
スマートフォンやパソコンも、数年に一度は使いにくくなって買い替えたりしますよね。
古い機種のままだと、アプリが使えなくなったり、写真の解像度が低かったり。
パソコンもWindows7はもうサポート終了しましたしね。
流れが速いのがこの業界です。新しいものが次々と出て、2年前まで最新だったものがもう今は全く使えないなど・・・
サーバーも安くてスペックの良いものがリリースされたり、プログラムを動かすための大元のバージョンも日々アップデートしています。
常に全てを最新にしていかないといけないわけでもないですが、ある一定期間での見直しはとても大切です。
「ホームページをきちんとメンテナンスしながら正しく更新し、時期が来たらリニューアルも考える」という形でホームページを育てて行きましょう!
最後に宣伝です
ちょっとだけ、最後に宣伝を入れさせて下さい。
リニューアルと言っても、現状のサイトの把握から課題の洗い出し、コンテンツや情報の整理など、やることが満載です。
検索エンジン対策も含めて、通常業務のある中でサイトマップを作り、デザインイメージ、構図を決めてテスト環境を作り、実際にホームページを作り、そしてリリースまで・・
というのはなかなか難しいと思います!プロにお任せください!!
ご相談は無料ですので、良かったらお気軽にご相談下さい。WordPressを活用した更新のできるホームページのご提案が得意です。
しかし場合によっては「今はリニューアルしない方が良いですね」という回答をする場合もあります。
- リニューアル後、お問合せ件数が2倍になった!
- 毎日ホームページを見てご来院いただける新患様が数名いらっしゃり増患につながっている!
と、当社にリニューアルをご依頼いただいたお客様からのお喜びの声もいただいております!
リニューアルの時期や内容、手順を理解し、そしてしっかりと目的を持ってホームページをパワーアップできるリニューアルをしましょう!
私はいつでも全身全霊でお手伝いさせていただきます!!
納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!