JetPack タイルギャラリーの使い方
WordPressの純正プラグインパッケージ、JetPackは多機能でかなり使えるプラグインですが、今日はその中でもタイルギャラリー機能についてまとめてみたいと思います。
このギャラリーはレスポンシブにも対応していて、カルーセル機能も使えます。
かっこいいギャラリーをすぐに導入出来るので便利ですね!
まずは設置するギャラリーはこんな感じです。↓
(ちなみにこのギャラリーには、縦や横の写真などサイズの違う写真を選んでいます)
画像をクリックすると写真が大きく表示されますので、画像をクリックしてみて下さいね。
- 青い壁にプランターがかわいい
- 木のベンチ
- 赤いイスと観葉植物
- 神戸の街かど
- 神戸の街かど
- 神戸の街かど
- 神戸の街かど
- 赤い自転車
- ランプ
JetPackの設定から
jetpackの管理画面からカルーセルとタイルモザイクを有効化します。
※jetpackとはWordPressnoプラグインです。プラグインをインストールした状態という事でお話を進めていきますね。

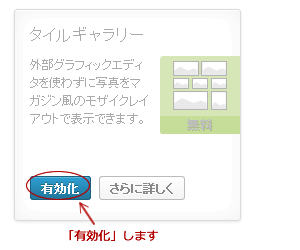
タイルギャラリーを有効化します。

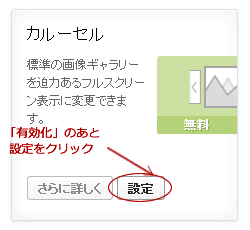
カル-セルを有効化、その後に「設定」をクリックして詳細を設定します。

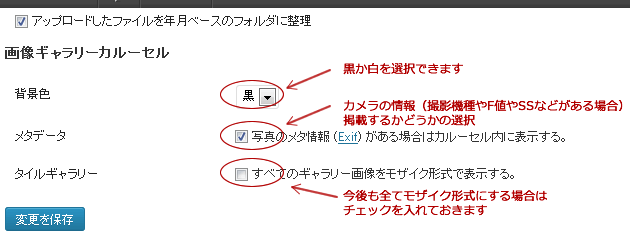
ギャラリーの背景を白か黒か、また写真のメタ情報を掲載するかなどを設定します。
ギャラリーを投稿する
と、その前に・・・・
ギャラリーに投稿する写真を用意しておいて下さいね。
最近のデジカメは、そのまま撮影すると解像度が高く、ファイルサイズが大きかったりします。
(幅が3000ピクセル以上とかっていうサイズですね)
そのままだとファイルサイズが大きすぎてアップロード出来ない場合があるので、写真加工をして、サイズを縮小しておく方が良いでしょう!
↓こちらに以前写真加工の方法を書いたので、良かったら参考にして下さいね。
ブログに投稿する写真サイズを簡単に小さく加工する
私はギャラリーに投稿する場合は、1260px位にしています。
それでは、投稿画面に行って、投稿をします。

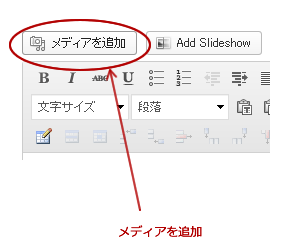
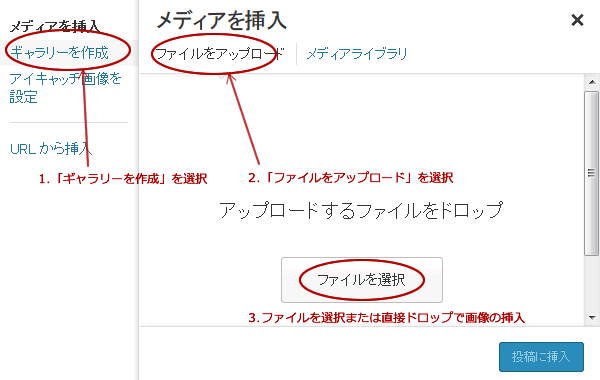
投稿の際に「メディアを追加」をクリックします。

1. 「ギャラリーを作成」を選択します。
2. 右側の「ファイルをアップロード」からファイルを選択して、画像を挿入して行きます。
※直接ドロップしても画像の挿入が出来ます。1つ1つ選んでもOK!

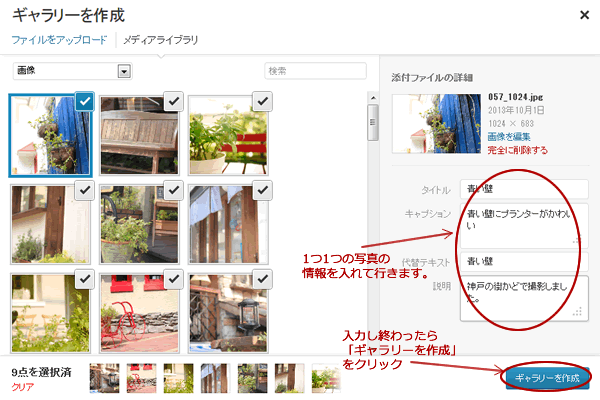
この場合は、9点の写真を選択しました。
画面の一番下に「9点を選択済み」とありますね。ここで選んだ写真の点数が表示されています。
1つ1つの写真を選択して、右側にその写真の詳細情報を入力できます。
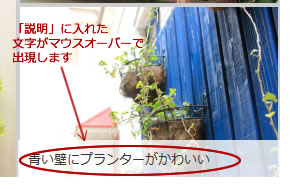
ここで「説明」に文字を入れておくと、写真上にマウスを持って行った時にその文字がぴょこんと浮き出てくる感じになります。何も入れなければマウスオーバーしても、もちろん何も出ません。
↓ギャラリーが表示された際にこんな感じで出てきますよ。


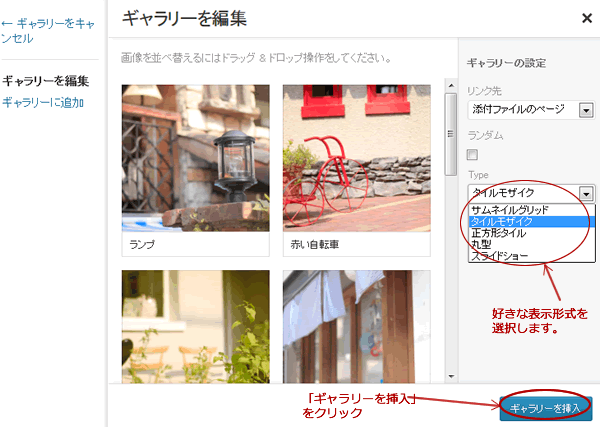
右側の「ギャラリーの設定」で、好きな表示形式を選択します。
そして「ギャラリーを挿入」をクリック。
今回選択したのは「タイルモザイク」という表示形式です。
※タイルモザイクは、サイズの違う(縦や横の写真が混在していても)写真も勝手に上手くレイアウトしてくれるんで便利ですね。

全ての作業が終わると、投稿画面に戻り、このようにカメラと写真のマークが表示されています。
ここが、ギャラリーという事ですね!
ちなみに・・・・
表示形式を「丸型」で選択した場合はこのようなギャラリーになります。
- 木のベンチ
- 赤いイスと観葉植物
- 神戸の街かど
- 神戸の街かど
- 神戸の街かど
もちろん、レシポンシブ対応なのでipadやスマホ表示の場合は自動的に写真も小さくなります!
便利なJetPackプラグインのタイルモザイクギャラリーの投稿方法でした!
納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!
















“JetPack タイルギャラリーの使い方” に対して2件のコメントがあります。
コメントは受け付けていません。