Googleカレンダーをホームページに表示させる方法
予約状況やスケジュール案内など、Googleカレンダーを使って、HP上にカレンダー表示をさせたい場合の方法です。
Googleカレンダーを使うと、スマホやタブレットからも更新できますし、外にいる時などでもどこからでも更新できますので便利です。
そのまま吐き出されるタグだと、レスポンシブデザインに対応していないので、対応させる方法もちょこっとついでに紹介。
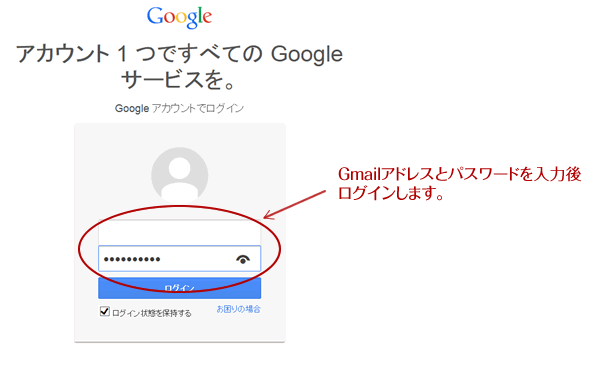
1. まずはGoogleにログイン!

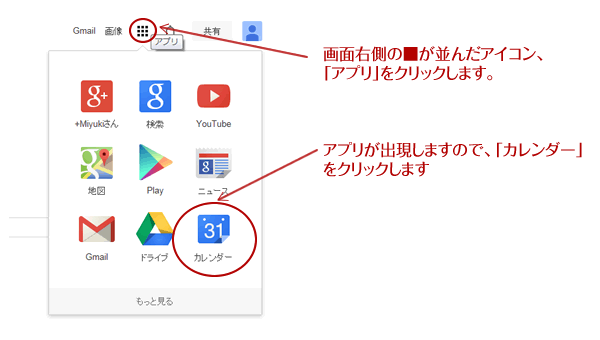
2.Googleカレンダーを表示する

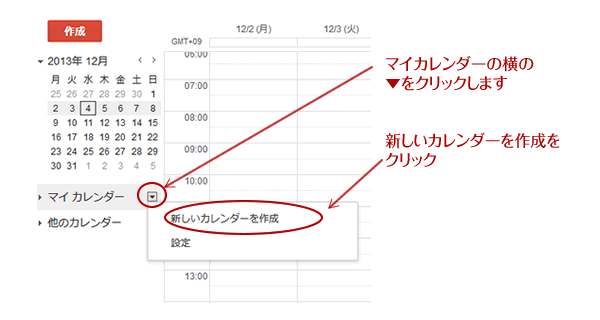
3.新しいカレンダーを作成する

「マイカレンダー」の右横の▼をクリックして、「新しいカレンダー作成」にすすみます。

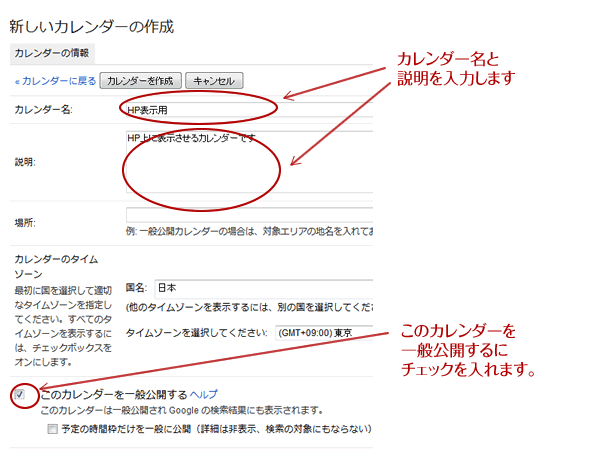
カレンダー名、説明を入力します。
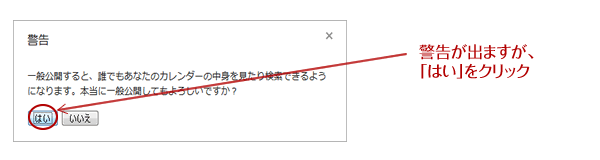
そして「このカレンダーを一般公開する」にチェックを入れて、上部の「カレンダーを作成」ボタンをクリックします。

そうすると、このように「一般公開してもよろしいですか?」とという画面が出ますが、HPに公開するものを作っているので、もちろんOKですね!
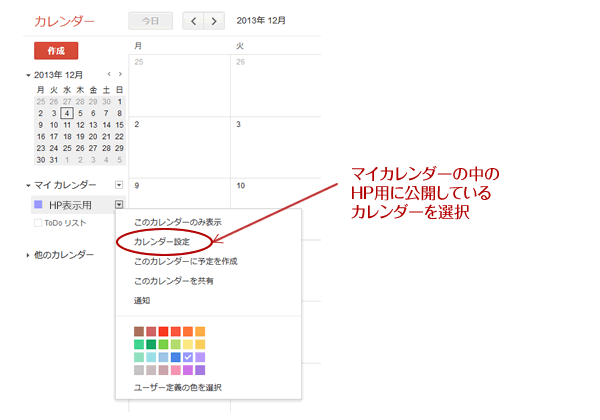
4.カレンダー設定をする

先ほど新規作成したカレンダーの「カレンダー設定」をクリックします。

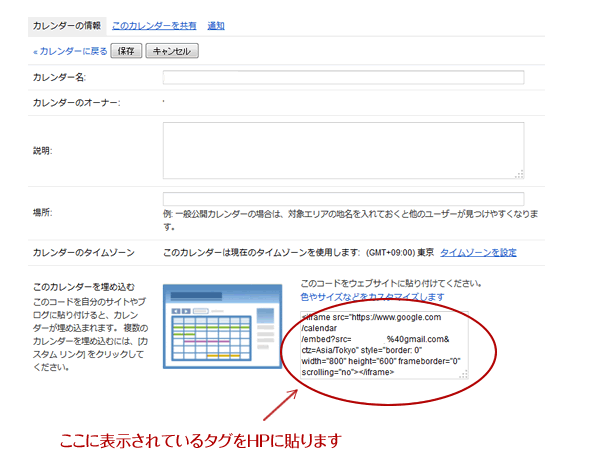
そうすると、画面にこのようにタグが表示されています。この部分をHTMLに貼り付けると、インラインフレームとして表示されます。
この時に、「色やサイズなどをカスタマイズします」という所で、カスタマイズも可能です。
※このままのタグを貼ると、レスポンシブデザインの場合はインラインフレーム部分がはみ出てしまいますので、width="800" という部分を width="100%" に書きかえると、伸縮してくれますので、レスポンシブ対応になります!
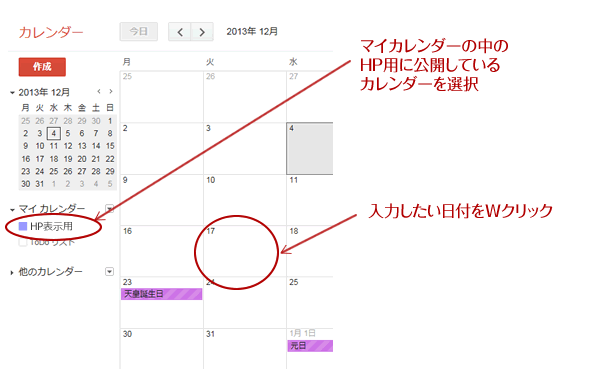
5.カレンダーに予定を書く

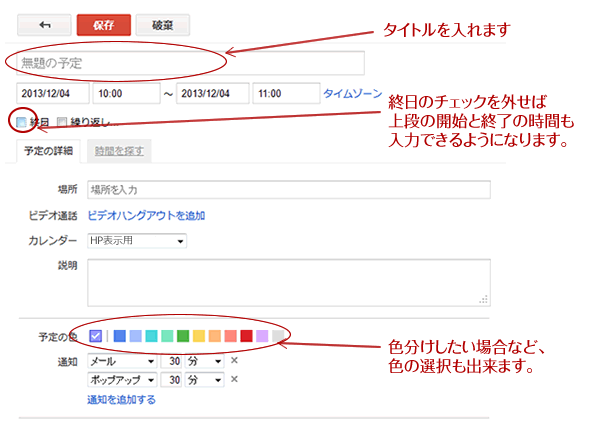
あとはカレンダーに予定を入れて行きましょう!

タイトルを入れた部分がカレンダーに表示されます。
その下の「終日」のチェックを外すと開始と終了の時間も入力することが出来ます。
予定の色もそれぞれ設定出来ますので、色分けしたい場合はチェックをして下さい。
納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!






