フリー素材 ラインの使い方

こんにちは!女性向けホームページ制作R-webのウェブデザイナー森光です♪
今日は、私の趣味のサイト「フリー素材 blue-green」で配布しているライン素材の使い方をお知らせしたいと思います!
ただ、画像を入れるだけではなく、CSSと組み合わせると色々と使いまわしできますよー!
SEO対策にもなるしね(*^_^*)
ちょっとしたラインや見出しが入ると、文章が格段に読みやすくなりますね!
記事を書くというのは、結構難しいもんです。はい(^^ゞ 実は私も文章を書くのは結構苦手やったりするねんけどね。
ブログの記事も、毎回時間がかかってしまってます。下書きのまま何日も放置だったり・・・
どうせなら、せっかく頑張って書いた文章をみんなに読んで欲しいですよね!ズラズラ書いていて、読みにくい文章だと、あっさり静かにブラウザを閉じられてしまう事態になりかねないもん。
という事で、見出しを付けたりして文章が整理して、長い文章をストレスなく読んでもらえるようにしましょう!
そして、SEO対策になるという点もありますので、ライン素材を活用して、是非ホームページを飾って下さい!
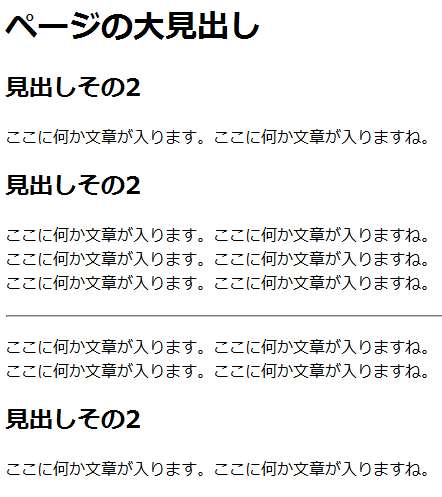
まずは基本的な文章の構成をHTMLでしてみる

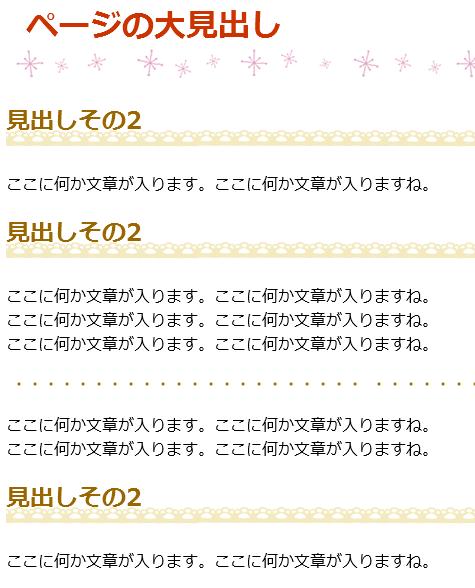
HTMLで表示するとこんな感じです。
<h1>ページの大見出し</h1> <h2>見出しその2</h2> ここに何か文章が入ります。ここに何か文章が入りますね。 <h2>見出しその2</h2> ここに何か文章が入ります。ここに何か文章が入りますね。 ここに何か文章が入ります。ここに何か文章が入りますね。 ここに何か文章が入ります。ここに何か文章が入りますね。 <hr class="line01" /> ここに何か文章が入ります。ここに何か文章が入りますね。 ここに何か文章が入ります。ここに何か文章が入りますね。 <h2>見出しその2</h2> ここに何か文章が入ります。ここに何か文章が入りますね。
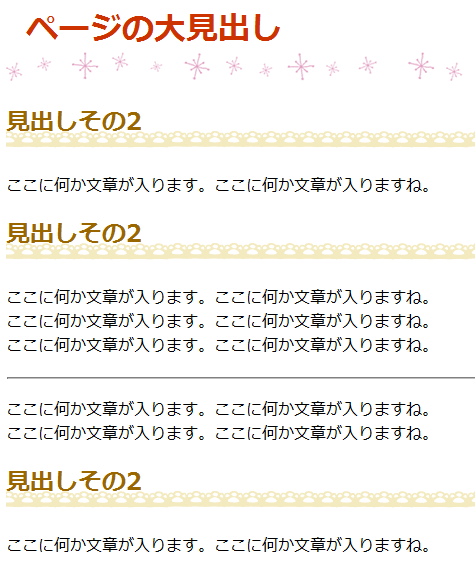
次にCSSで装飾をする
htmlはそのままで、背景画像を指定するCSSを書きます。
h1{
background-image: url(image/h1-bg.gif);
background-repeat: repeat-x;
background-position: bottom;
height: 80px;
padding-left: 20px;
color: #C30;
}
h2{
background-image: url(image/h2-bg.gif);
background-repeat: repeat-x;
background-position: bottom;
height: 50px;
color: #960;
}
※background-image: url(image/h2-bg.gif); の部分の画像のパスは自分の環境に合わせて書き換えて下さいね。

ラインだけを表示するCSSを作る
ここまでは、「h1」と「h2」というタグに背景画像を指定して表示させるという形で表示させてきましたが、次は「hr」という区切り線の要素を背景画像を表示するように指定してみます。
hr {
border:0;
background-image: url(image/hr.gif);
padding: 10px;
height: 5px;
background-repeat: repeat-x;
}

↑このように「hr」が背景画像に変わりました!
区切り線として使うのに、画像を繰り返し並べるのではなく、CSSで指定した方がHTMLソースが短くなりますよね!
画像を変更すると、ホームページ内の全ての画像が一気に変わるよ!
そして、CSSで指定していると何が良いのか?というと・・・
ラインとして入れている画像を全部いっぺんに変更したい時にCSSだけを書きかえると全てのページのラインの画像が一度に全部変わります!
無駄なHTMLがない分、検索ロボットも迷わずコンテンツの内容を把握しやしくなりますしね。
「見出し(h1やh2)」があって、文章があり、区切り線があり・・・と、ロボット向けのきれいなソースという事ですね。
という事で、ライン素材を是非活用してみて下さいね♪
あ、デザインによってはCSSと組み合わせて使えないものもあるのでご注意くださいませ・・・
※繰り返して並べて使えない画像もありますので・・(^^ゞ
フリー素材として配布しているライン素材の一覧はこちらから
blue-green ライン素材一覧
HTMLファイルとCSSをまとめたものをダウンロードできますので、参考にしたい方はダウンロードして下さいね!
![]()

納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!